今回は前回アセットストアからインポートした素材を使って背景とステージを作っていきます。
アセットストアの使い方やインポートする方法は前回の記事を見てください。
前回の記事⇨【Unity】マリオのような2Dゲームをつくる①〜ステージ編〜
背景を作ろう
初めUnityを起動しただけでは背景が真っ暗なので背景を作ります。
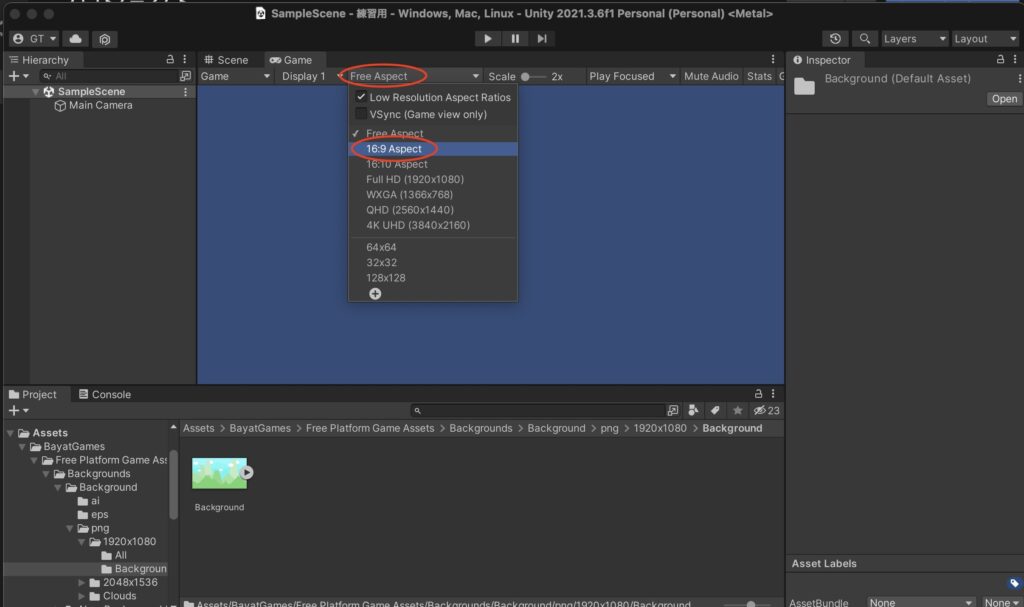
まずはゲームのサイズを16:9 Aspectにします。

次にヒエラルキーウィンドウから右クリック ⇨ Create Empty ⇨ GameObjectが作られるので名前を分かりやすくBack Groundとしておきます。
名前の変え方はヒエラルキーからGameObjectを選択した状態でクリックするか、
右クリックでRenameを選択すれば名前を変更できます。
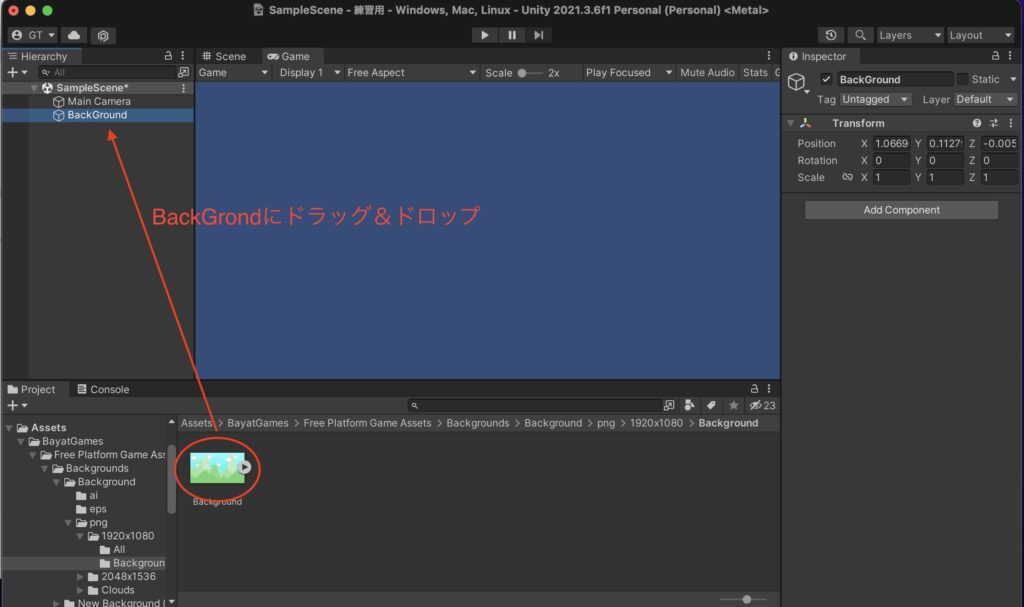
次にAssets ⇨ Bayat Games ⇨ Free Platform Game Asset ⇨ Backgrounds ⇨ Background ⇨ png ⇨ 1920×1080 ⇨ Backgroundの中の画像を選択して先ほどのBackGroundにドラッグ&ドロップします。


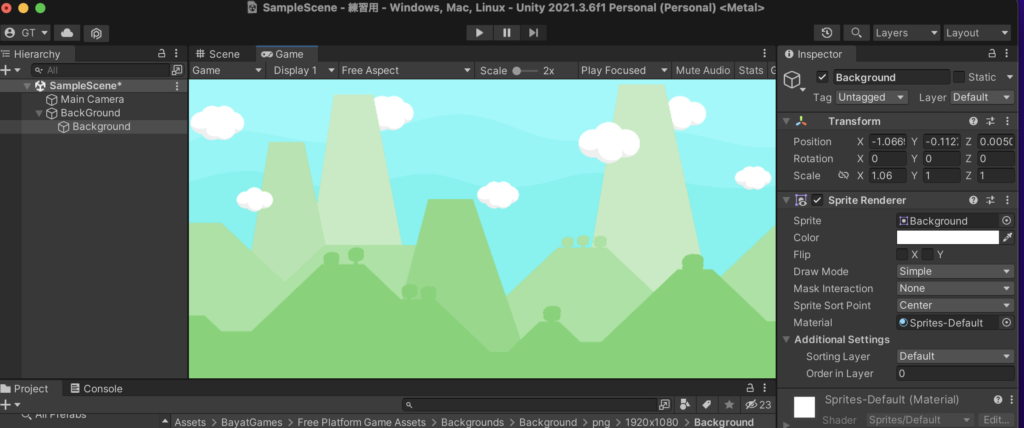
これだけでゲームの背景ができました!!
ちょっとサイズが合わないなと思ったらインスペクターのScaleでサイズを調整してみてください。
Xで横、Yで縦を調整できます。
ステージを作ろう
ステージを作るにはTilemapを使います。
<Tilemapの導入方法>
| Unityのバージョン | バージョンによる対応 |
|---|---|
| Unity2017.2より前のバージョン | 動かない |
| Unity2017.2〜Unity2019.1のバージョン | 最初から入っている |
| Unity2019.2以降のバージョン | インストールが必要 |
Tilemapのインストールが必要なバージョンな場合のインストール方法
Window ⇨ Package Manager ⇨ 2D Tilemap Editor ⇨ 右下のinstall
Tilemapのインストールが完了したら
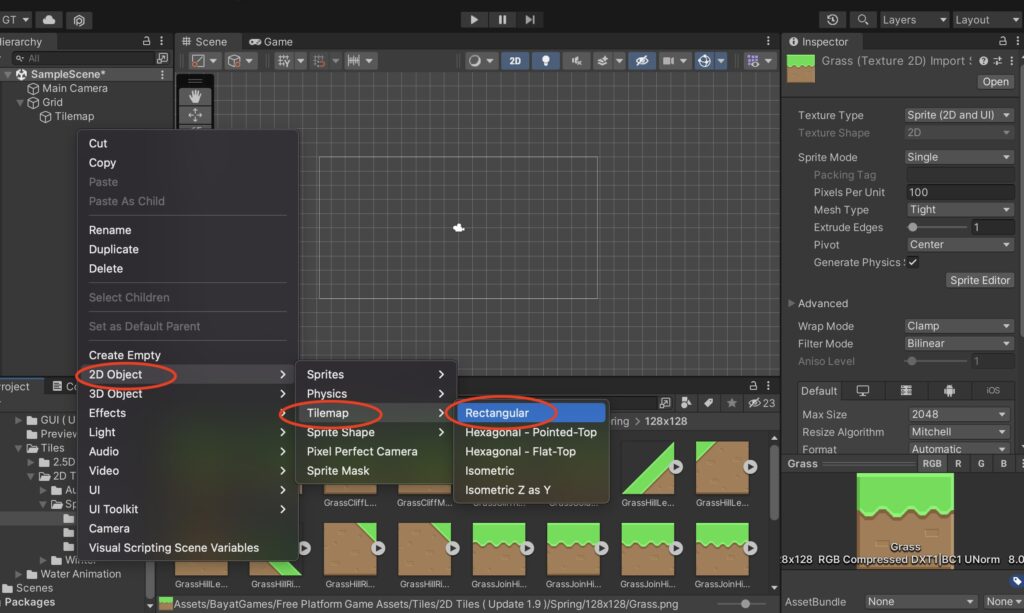
ヒエラルキーで右クリック⇨2D Object ⇨ Tilemap ⇨ Rectangularの順にクリック

するとヒエラルキーにGridその中にTilemapが作成されます。
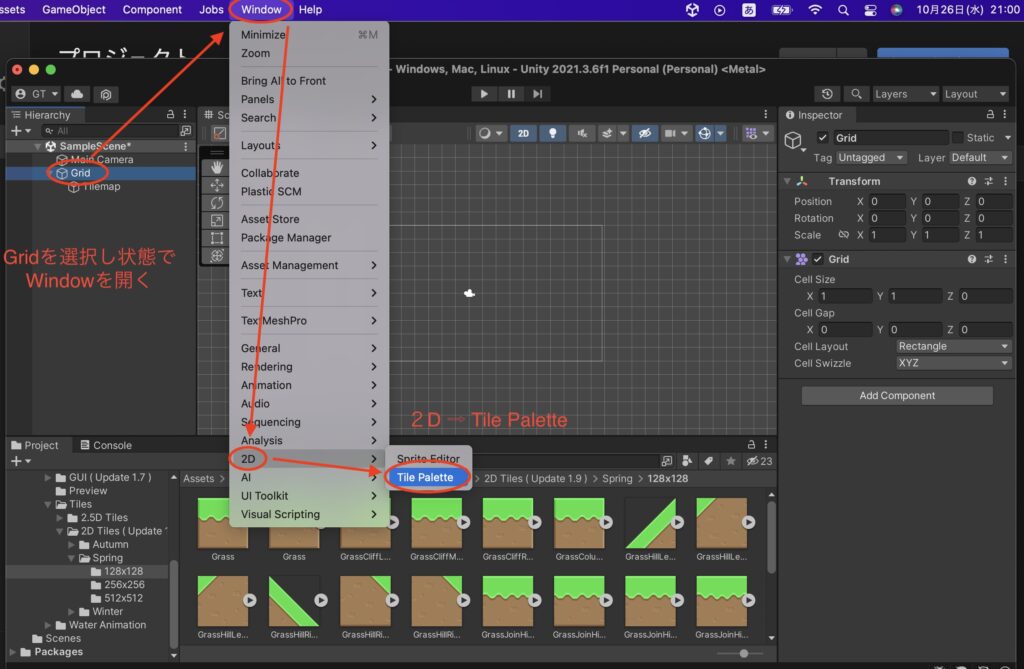
Gridを選択した状態でWindowを開く ⇨ 2D ⇨ Tile Paletteの順にクリック

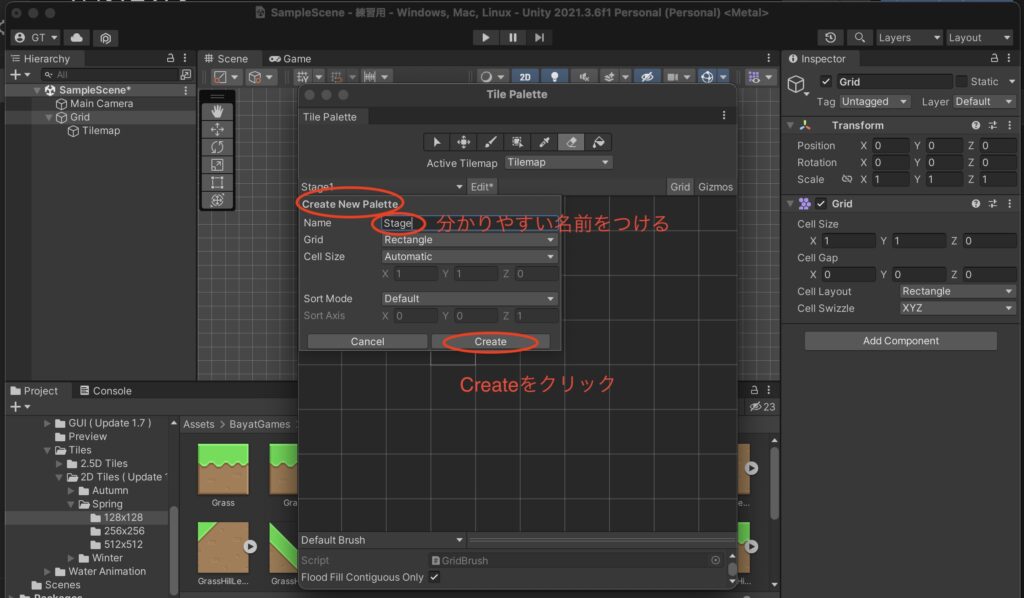
Tile Paletteが開いたら ⇨ Create New Palette ⇨ Nameに分かりやすい名前をつける(今回はステージに使う為Stageとしています) ⇨ 最後にCreateをクリック

ステージに使う画像を選択します。
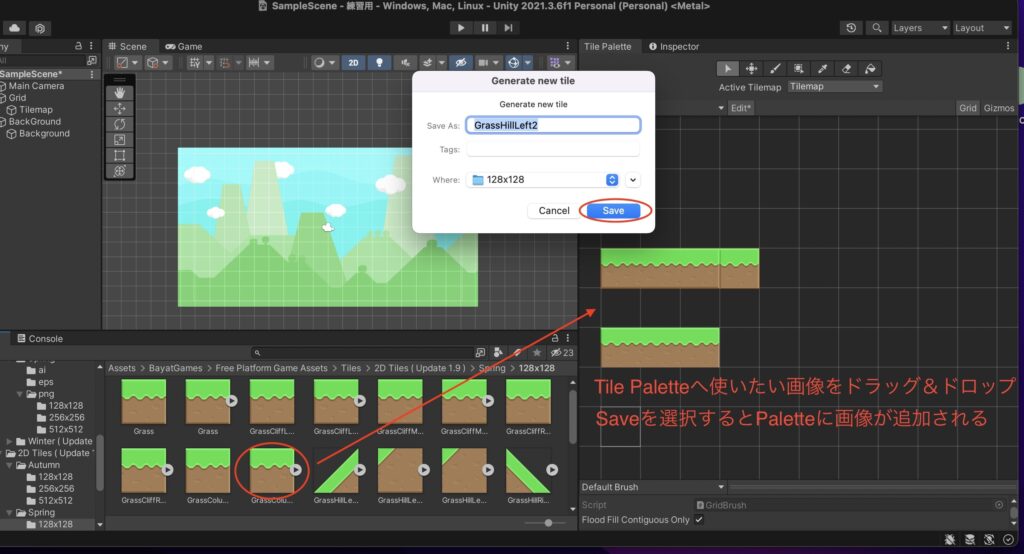
Assets ⇨ BayatGames ⇨ Free Platform Game Assets ⇨ Tiles ⇨ 2D Tiles ( Update 1.9 ) ⇨ Spring ⇨ 128×128のフォルダに入ってる画像を使います。
画像をTile Paletteにドラッグ&ドロップします。SaveをクリックするとPalletに画像が追加されます。

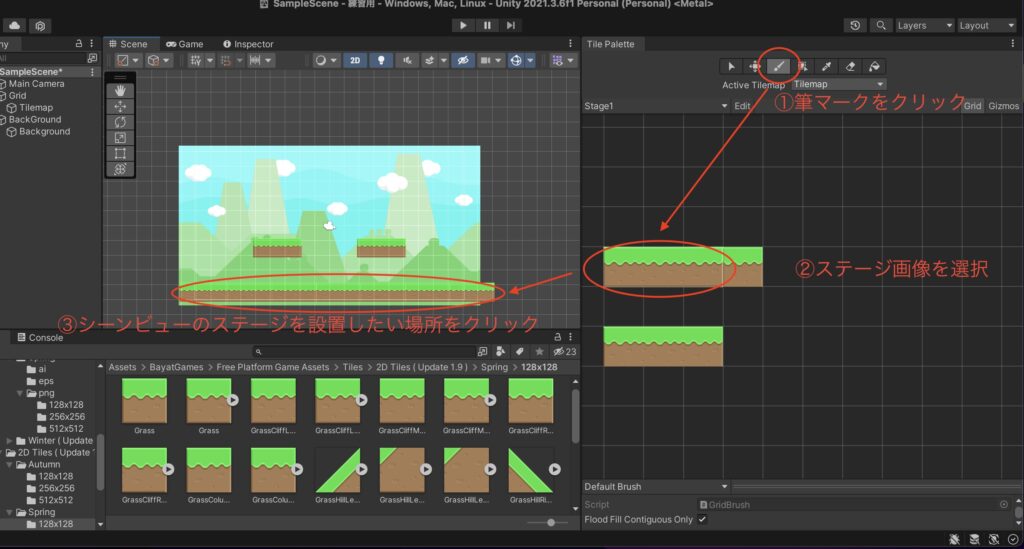
画像を追加したら、Tile Paletteの筆マークをクリックします。先ほど追加した画像をマウスをクリックしながら3マス選択します。選択した画像をシーンビューにクリックするだけで画像が貼り付けられます。

これだけでステージを作ることができます!!

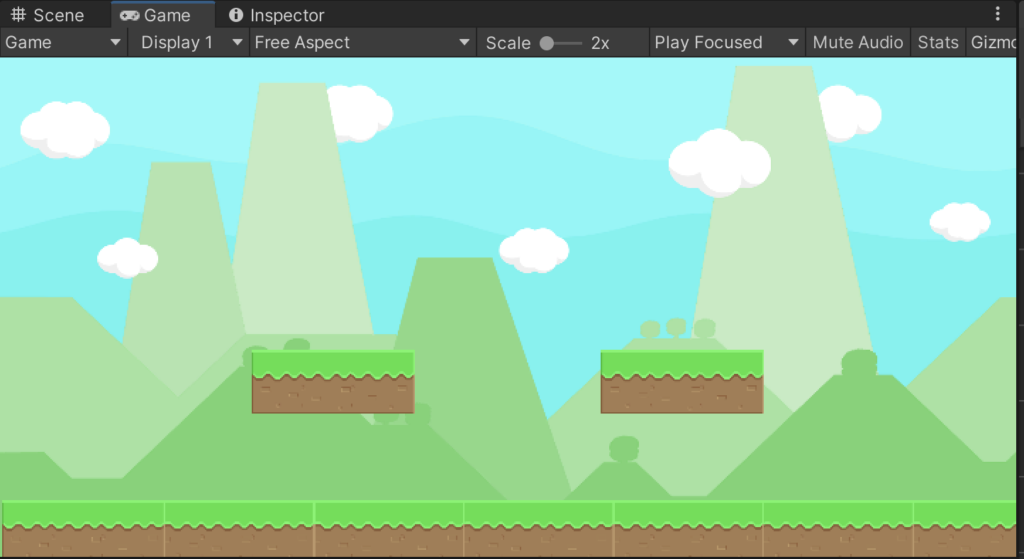
これがゲームビューで見たステージです。
初めてステージができた時は感動しました(T ^ T)
これでステージ作りは終わりです。
次回はプレイヤーの配置と動かし方について書いていきます。
次の記事はこちら⇨【Unity】マリオのような2Dゲームを作る〜プレイヤー作成編〜



コメント